How the Golden Ratio can Make or Break your Brand’s User Experience

The Golden Ratio, also known as the Golden Mean, Golden Section, or Divine Proportion, is represented by the Greek letter Phi (Φ). In mathematics, two quantities are in the golden ratio if their ratio is the same as the ratio of their sum to the larger of the two quantities.
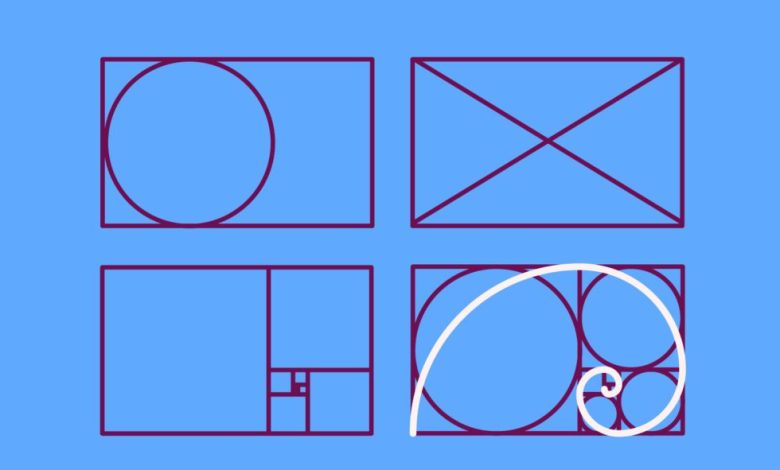
The figure on the right illustrates the geometric relationship. The image illustrates how phi can be found in nature in many different ways such as sea shells and sunflowers. You may have even noticed that your Facebook profile picture fits this formula perfectly!
What is the golden ratio?
The golden ratio is a number that has fascinated mathematicians and artists for centuries. It appears naturally in many aspects of life, such as in nature and architecture.
The golden ratio is measured by dividing any line into two parts so that the whole line is to the larger part as the larger part is to the smaller part. The resulting value will always be an irrational number, but it has fascinated both artists and mathematicians because it seems to provide a perfect balance between simplicity and complexity.
What’s so special about the golden ratio
The golden ratio is a mathematical constant that is found in many places in nature. It has also been found to hold true for designing user experiences on websites and mobile apps.
The golden ratio is a mathematical equation that is derived from dividing two numbers, a and b, by their sum. The result of this division will be a number that, when squared, will be equal to each number before it: ab/a+b=a2 +b2. As an example, if we take 1/3 and 4/7 then divide them: (1/3) ÷ (4/7)=0.428571…
Examples of golden ratios
The golden ratio is a universally-recognized ratio found in nature and design. The golden ratio is said to have been discovered by ancient Greeks, who noticed that a very regular pentagram could be constructed with the use of this ratio.
1.618 is read as the golden mean, and is also sometimes called phi or the Greek letter phi (Φ). The number 0.618 is read as the lesser golden mean. This means that when you divide any line into two segments according to this rule, it creates a rectangle with proportions that are in the golden mean proportion: (height) : (width), which equals 1:1.618
How to use Golden Ratio for brand experience?
The golden ratio is a design concept that has been used for centuries. It is often used in art and architecture, but it also has a place in UX design.
When applied to UX design, the golden ratio may help users navigate better through your site and make it easier for them to find what they are looking for. The golden ratio should be taken into consideration when designing your site, logo, branding materials, and more.
To use this concept effectively, designers need to understand how their customers will experience the brand on their website and other digital channels.
They also need to study how their customer interacts with digital content from other brands so that they know what works well and what doesn’t work well in terms of UX design based on this concept.
Wrap Up
UI UX Design Studio in Bangalore to give your brand a competitive edge is always a good idea. A well-designed app is what sets you apart from your competitors and helps you attract more customers.




